Database-backed web interaction
Techships.io is a website that allows students to track, share, and find the right tech internship.
Techships runs on student-sourced data, meaning any student can create an account to contribute to the database of internships.
Role: full-stack developer, UI/UX designer
Team: Jamie Chung, Olivia Reblando, Wabil Asjad
Duration: Fall 2020, 7 weeks
The Goal
For this 7-week project, we focused primarily on building the back-end (relational databases, implementing Flask and Ajax, hashing passwords for secure logins, etc.). Due to the limited time, we put together a rudimentary and less than elegant front-end interface.
existing front-end interface
My goal in revisiting this project was to design an interface that meets user needs and completes the product at the next level. This was my chance to start from the beginning and prioritize the user.
The Problem
College students in the tech/design field need a tool that helps them organize and narrow their search for internships.
User Interviews
To gather insights, I conducted three interviews with college students who were studying Computer Science or Media Arts & Sciences, ranging between the ages of 19-23, from varying class years.
Empathy map
Using an aggregated empathy map, I was able to identify user needs and understand the motivations behind them.
Findings
Goals and Motivations
Find internships from reputable companies
Search for feedback/reviews from previous interns about specific jobs
Manage and organize jobs of interest
Track progress or status of applications
Identify internships one qualifies for
Pain Points
Wasting time due to overflow of job listings and varying levels of required experience
Not knowing which websites are reliable
Having to check multiple sources to make sure no info is being missed
Not having access to the most relevant and desirable jobs
Not knowing if an internship/company is going to be good
Creating a spreadsheet or method of tracking one’s applications along the way
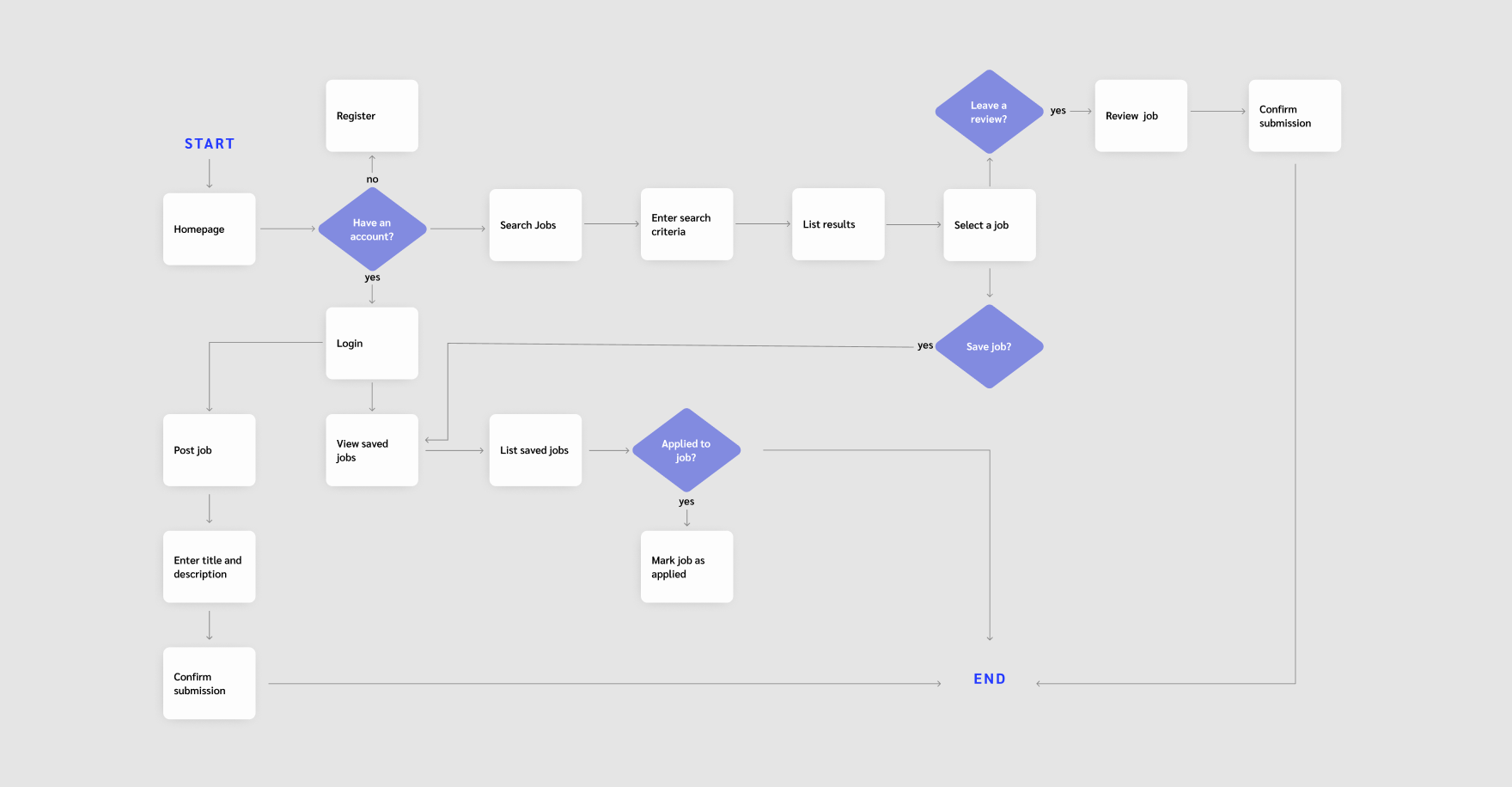
User Task Flow
Sketches and Wireframes
High-Fidelity Prototype
The main page welcomes the user with simple onboarding, immediate access to browse internships, and an invitation to use the tools available.
Search
The user can search the internship database by specifying various fields.
Post
A simple interface guides the user through a series of prompts to post an internship opportunity to the database.
Key Takeaways
This project presented the unique opportunity to own all steps of the product design and development process. From the initial brainstorm to designing the databases and front-end interface, we were challenged to grow as designers and problem-solvers.
Techships was a collaborative effort, and I learned firsthand what goes into building a user-centered digital product and how to have fun in the process.